Добрый день! Похожий Ñффект вÑтречаетÑÑ Ð² главном меню игры “Populous “. Как только Ñ ÐµÐ³Ð¾ увидел, мне Ñразу же Ñтало любопытно, как он будет выглÑдеть на флеш. Ðо в то Ð²Ñ€ÐµÐ¼Ñ Ð¼Ð¾Ð¸ Ñкудные Ð¿Ð¾Ð·Ð½Ð°Ð½Ð¸Ñ AS3 не позволÑли его Ñделать. И вот, наконец-то, хочу предложить Ñвой ÑпоÑоб ÑÐ¾Ð·Ð´Ð°Ð½Ð¸Ñ Ñффекта «ДинамичеÑÐºÐ°Ñ Ñ‚ÐµÐ½ÑŒÂ». Так же хочу заметить, что Ñто мой первый урок по программированию.
Давайте приÑтупим.
1) Ð”Ð»Ñ Ð½Ð°Ñ‡Ð°Ð»Ð° надо придумать объект, который будет отбраÑывать тень. Ð’ моих уроках обычно Ñто текÑÑ‚ «easyflash.org». Ðтот текÑÑ‚ переконвертирован в MovieClip. Instance name Ñто клипа – “text_mc†. (Без кавычек ) Так же, к Ñтому клипу добавлен Фильтр Bevel. Ðо Ñто уже по вкуÑу.
2) Еще надо Ñоздать Ñаму тень. Ðто можно Ñделать неÑколькими ÑпоÑобами. Я проÑто продублировал Ñимвол в библиотеке и изменил в нем цвет текÑта на темно-Ñерый. ПоÑле Ñтого добавьте клип из библиотеки на Ñцену в любое меÑто. Лучше Ñоздать новый Ñлой Ñ Ñ‚ÐµÐ½ÑŒÑŽ и раÑположить его под Ñлоем Ñ Ñ‚ÐµÐºÑтом. Ðто нужно Ð´Ð»Ñ Ñ‚Ð¾Ð³Ð¾, что бы тень не была над текÑтом. К Ñтому клипу Ñ Ð´Ð¾Ð±Ð°Ð²Ð¸Ð» легкое размытие (Фильтр Blur) Ð´Ð»Ñ Ð±Ð¾Ð»ÑŒÑˆÐµÐ¹ реалиÑтичноÑти. Instance name – “shadow_mcâ€
3) Ð”Ð»Ñ ÐºÑ€Ð°Ñоты можно добавить в ролик иÑточник Ñвета. Ð’ моем варианте Ñто что-то похожее на зажигалку. Ðо Ñ Ñильно не заморачивалÑÑ Ð½Ð°Ð´ Ñтим. Instance name – “lightâ€.

Теперь давайте приÑтупим к напиÑанию кода.
Ð”Ð»Ñ Ñ‚Ð¾Ð³Ð¾, что бы вÑе заработало доÑтаточно напиÑать Ñледующий код:
Mouse.hide();//прÑчем курÑор
var a:Number;//катет
var b:Number;//катет
var c:Number;// гипотенуза
var lightPower:Number=5;//Ñила Ñвета
var lightArea:Number=30;//Ñ‚ÐµÑ€Ñ€Ð¸Ñ‚Ð¾Ñ€Ð¸Ñ Ñвета
stage.addEventListener(MouseEvent.MOUSE_MOVE, shadowMove);
function shadowMove(e:MouseEvent):void {
light.x=mouseX; //уÑтанавливаем координату Ð¥ иÑточника Ñвета равной Ð¥ координате мыщи
light.y=mouseY;//тот же процеÑÑ, только Ñ ÐºÐ¾Ð¾Ñ€Ð´Ð¸Ð½Ð°Ñ‚Ð¾Ð¹ Y
// $$$ Ðаходим координаты тени, противоположные коордиатам мыщи, отноÑительно text_mc
shadow_mc.y = text_mc.y-(mouseY-text_mc.y)/lightPower;
shadow_mc.x = text_mc.x-(mouseX-text_mc.x)/lightPower;
//$$$
//ГеометричеÑие раÑчеты
b=text_mc.x-mouseX;//Ðаходим кактет b
a=text_mc.y-mouseY;//Ðаходим какте a
c= Math.sqrt((A*A)+(B*B));//Ðаходим гипотенузу c
shadow_mc.alpha =(lightArea/C);//УÑтанавливаем прозрачноÑÑ‚ÑŒ тени, в завиÑимоÑти от Ð¿Ð¾Ð»Ð¾Ð¶ÐµÐ½Ð¸Ñ Ð¼Ñ‹ÑˆÐ¸
//ОбновлÑем поÑле каждого Ð´Ð²Ð¸Ð¶ÐµÐ½Ð¸Ñ Ð¼Ñ‹ÑˆÐ¸
e.updateAfterEvent();
}
Ð”Ð»Ñ Ð¿Ñ€Ð¾Ñтоты Ð¿Ð¾Ð½Ð¸Ð¼Ð°Ð½Ð¸Ñ Ñ Ð´Ð¾Ð±Ð°Ð²Ð¸Ð» комментарии к каждой Ñтрочке кода и разделил его на логичеÑкие чаÑти двойным абзацем. Ð¡ÐµÐ¹Ñ‡Ð°Ñ Ñ Ð¿Ð¾Ð¿Ñ‹Ñ‚Ð°ÑŽÑÑŒ объÑÑнить каждую из них.
Mouse.hide(); //прÑчем курÑор
Ðта Ñтрочка прÑчет курÑор. Ðто нужно Ð´Ð»Ñ Ñ‚Ð¾Ð³Ð¾, что бы заменить Ñтандартный курÑор на наш.
var a:Number; //катет var b:Number; //катет var c:Number; // гипотенуза
Ðти переменные понадобÑÑ‚ÑÑ Ð´Ð»Ñ Ð³ÐµÐ¾Ð¼ÐµÑ‚Ñ€Ð¸Ñ‡ÐµÑких раÑчетов. О них мы поговорим позже.
var lightPower:Number=5; //Ñила Ñвета var lightArea:Number=30; //Ñ‚ÐµÑ€Ñ€Ð¸Ñ‚Ð¾Ñ€Ð¸Ñ Ñвета
С помощью Ñтих переменных изменÑетÑÑ Ð¿Ð¾Ð»Ð¾Ð¶ÐµÐ½Ð¸Ðµ и прозрачноÑÑ‚ÑŒ тени.
ÐŸÐµÑ€ÐµÐ¼ÐµÐ½Ð½Ð°Ñ lightPower отвечает за положение тени отноÑительно текÑта. Правильней будет Ñказать, что она учаÑтвует в раÑчете Ð¿Ð¾Ð»Ð¾Ð¶ÐµÐ½Ð¸Ñ Ñ‚ÐµÐ½Ð¸ вмеÑте Ñ Ð´Ñ€ÑƒÐ³Ð¸Ð¼Ð¸ данными.
ÐŸÐµÑ€ÐµÐ¼ÐµÐ½Ð½Ð°Ñ lightArea определÑет Ñ‚ÐµÑ€Ñ€Ð¸Ñ‚Ð¾Ñ€Ð¸Ñ Ð½Ð° которой раÑпроÑтранÑетÑÑ Ñвет. Она учаÑтвует в раÑчете прозрачноÑти тени.
stage.addEventListener(MouseEvent.MOUSE_MOVE, shadowMove);
ДобавлÑем Ñлушатель Ñобытий к Ñцене. Событие будет движение мыши. Как только мышь двигаетÑÑ Ð²Ñ‹Ð¿Ð¾Ð»Ð½ÑетÑÑ Ñ„ÑƒÐ½ÐºÑ†Ð¸Ñ shadowMove.
function shadowMove(e:MouseEvent):void {}
ОпиÑываем функцию shadowMove.
light.x=mouseX; //уÑтанавливаем координату Ð¥ иÑточника Ñвета равной Ð¥ координате мыщи light.y=mouseY;//тот же процеÑÑ, только Ñ ÐºÐ¾Ð¾Ñ€Ð´Ð¸Ð½Ð°Ñ‚Ð¾Ð¹ Y
Делаем так, что бы иÑточник Ñвета имел координаты равные координатам мыши.
// $$$ Ðаходим координаты тени, противоположные координатам мыши, отноÑительно text_mc shadow_mc.y = text_mc.y-(mouseY-text_mc.y)/lightPower; shadow_mc.x = text_mc.x-(mouseX-text_mc.x)/lightPower; //$$$
Ðти Ñтрочки выÑчитывают положение тени в завиÑимоÑти от Ð¿Ð¾Ð»Ð¾Ð¶ÐµÐ½Ð¸Ñ Ð¼Ñ‹ÑˆÐ¸ отноÑительно текÑта. Другими Ñловами, тень находитÑÑ Ð½Ð° таком же раÑÑтоÑнии от текÑта как и мышь, но Ñ Ð¿Ñ€Ð¾Ñ‚Ð¸Ð²Ð¾Ð¿Ð¾Ð»Ð¾Ð¶Ð½Ð¾ Ñтороны. Ð¡ÐµÐ¹Ñ‡Ð°Ñ Ð¿Ð¾Ð¿Ñ€Ð¾Ð±ÑƒÑŽ объÑÑнить как Ñто работает на примере Ð½Ð°Ñ…Ð¾Ð¶Ð´ÐµÐ½Ð¸Ñ ÐºÐ¾Ð¾Ñ€Ð´Ð¸Ð½Ð°Ñ‚Ñ‹ Y.
Ð’ÑÑ ÑложноÑÑ‚ÑŒ заключаетÑÑ Ð² том, что Ñимвол находитÑÑ Ð½Ðµ вначале ÑиÑтемы координат.

Ðо ÑÑƒÐ´Ñ Ð¿Ð¾ Ñтой формуле, еÑли мышь находитÑÑ Ð´Ð°Ð»ÐµÐºÐ¾ от клипа, то и тень находитÑÑ Ð´Ð°Ð»ÐµÐºÐ¾ от клипа. Ðто выглÑдит не очень реалиÑтично. Что бы Ñто иÑправить, нужно уменьшить прÑмую b. Вот Ð´Ð»Ñ Ñтого и нужна Ð¿ÐµÑ€ÐµÐ¼ÐµÐ½Ð½Ð°Ñ lightPower. Ð’ данном Ñлучае вмеÑто объÑÐ²Ð»ÐµÐ½Ð¸Ñ Ð¿ÐµÑ€ÐµÐ¼ÐµÐ½Ð½Ð¾Ð¹ можно было проÑто напиÑать чиÑло. Ðо еÑли вам нужно будет программно изменить Ñто чиÑло, то придётÑÑ Ð¿ÐµÑ€ÐµÐ¿Ð¸Ñывать вÑÑŽ формулу.
b=text_mc.x-mouseX;//Ðаходим кактет b a=text_mc.y-mouseY;//Ðаходим какте a c= Math.sqrt((a*a)+(b*b));//Ðаходим гипотенузу c shadow_mc.alpha =(lightArea/c);//УÑтанавливаем прозрачноÑÑ‚ÑŒ тени, в завиÑимоÑти от Ð¿Ð¾Ð»Ð¾Ð¶ÐµÐ½Ð¸Ñ Ð¼Ñ‹ÑˆÐ¸
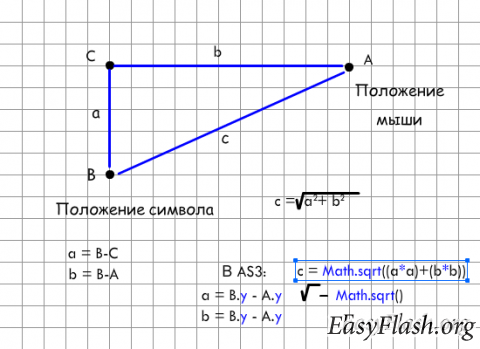
Ðти Ñтрочки выполнÑÑŽÑ‚ геометричеÑкие раÑчеты. Давайте разберем откуда тут взÑлиÑÑŒ катеты и гипотенуза.
Ð—Ð½Ð°Ñ Ð¿Ð¾Ð»Ð¾Ð¶ÐµÐ½Ð¸Ðµ Ñимвола и положение мыши можно нариÑовать прÑмоугольный треугольник. С помощью Ñтого треугольника, можно определить раÑÑтоÑние от центра Ñимвола до курÑора иÑÐ¿Ð¾Ð»ÑŒÐ·ÑƒÑ Ñ‚ÐµÐ¾Ñ€ÐµÐ¼Ñƒ Пифагора.
shadow_mc.alpha =(lightArea/c);
Ðтой Ñтрокой мы выÑчитываем прозрачноÑÑ‚ÑŒ тени в процентах. Чем дальше курÑор от Ñимвола, тем больше прозрачноÑÑ‚ÑŒ тени.
e.updateAfterEvent();
Ðта Ñтрочка придает плавноÑÑ‚ÑŒ движению тени и иÑточника Ñвета.
Вот вроде бы и вÑе. ÐадеюÑÑŒ вÑе было понÑтно.
http://easyflash.org/